Atom Editor merupakan Text Editor yang dikembangkan oleh Github yang sangat powerfull dan free for use alias gratis ( Untuk sekarang...? ) dan berjalan di berbagai platform seperti Windows, Linux, dan juga Mac OSX.
Atom Editor dengan tagline "A hackable text editor for the 21st Century " memang layak disematkan pada Editor yang satu ini, karena bukan saja baik dalam segi fitur tapi juga memberikan efek bagi para pengembang untuk meningkatkan produktivitas dalam penggunaan nya dengan beberapa packages yang yang ada. Berikut ini beberapa packages yang mungkin harus Anda install untuk membantu keperluan ngoding biar tambah produktif (hehehe). Untuk menginstall bisa memakai command line apm / atom packages manager atau melalui Packages->Setting View->Install Packages. Oke langsung saja, berikut beberapa package-package nya :
1. EMMET
Package yang satu ini dalam penggunaannya sangat essential atau penting, karena Emmet mempercepat kinerja para developer dalam menulis kode. Dokumentasi emmet dapat dilihat Disini.
Install Via Apm : apm install emmet
2. COLOR PICKER
Package yang satu ini sangat berguna untuk pemilihan warna dalam css dan sangat efisien dari segi waktu agar tidak bolak balik photoshop :). Cara penggunaan hanya dengan shortcut CTRL + ALT + C.
Install Via Apm : apm install color-picker
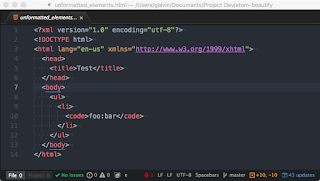
3. ATOM BEAUTIFY
Bagi kamu..iya kamu :D, yang sering pusing kalau liat syntax yang ditulis berantakan mungkin ini solusinya, package yang satu ini sangat berguna untuk merapikan (indentasi ) kodingan dengan satu klik.
Install Via Apm : apm install atom-beautify
4. LINTER
Nah untuk yang satu ini sangat berguna buat memeriksa script dari error secara live dan meminimalisir kesalahan syntax yang ditulis.
Install Via Apm : apm install linter
5. MINIMAP
Bagi yang menulis kode sampai ratusan line atau bahkan ribuan, bayangin aja kalau kita dapet error di line 1050 harus scroll kebawah, kan gak banget :). Minimap ini yang harus kamu gunakan biar jauh lebih efisien.
Install Via Apm : minimap
Nah itulah beberapa packages yang penting dan wajib diinstal menurut saya, masih banyak packages yang sangat berguna untuk kamu coba, untuk melihat packages yang lagi trending sampai yang terbaru kamu bisa kunjungi kesini https://atom.io/packages.
Demikian review singkat saya mengenai packages atom editor favorit, semoga sobat-sobat yang membaca dapat tertarik untuk ikut mencoba dan menggunakannya. Sekian dan semoga bermanfaat.